Outrageous Tips About How To Write Svg

Each element requires a set of attributes before it renders, like.
How to write svg. Svg contains the following set of basic shape elements: Svg stands for scalable vector graphics. It sets the inner size and the outer size of.
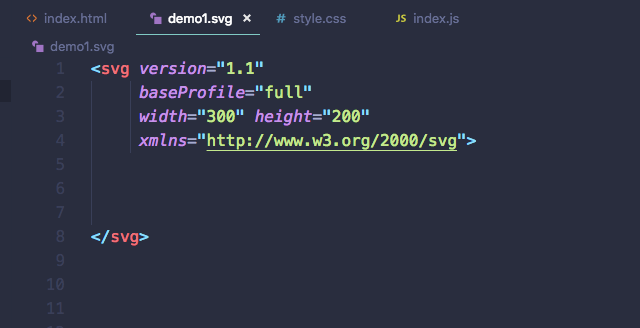
This is one way to write the code for an svg: Once you’ve put together an image in photoshop, click on file > export > export as. Export the file from svgator and add it to your website as any other regular image file:
Svg defines the graphics in xml format. An svg image begins with an element the width and height attributes of the element define the width and height of the svg image the element is used to draw a</strong>.</p> First, we have to talk about the svg tag itself.
To have a solid font (and not an outlined font), you need to choose a writing font for your project. Animals and pets anime art cars and motor vehicles crafts and diy culture, race, and ethnicity ethics and philosophy fashion food and drink history hobbies law learning and education. Each element can contain different formatting and position.
S calable v ector g raphics commonly known as svg is a xml based format to draw vector images. %p this is html paragraph. This tag contains the image elements and defines the frame of our image.
To do this, create a shape that covers the mark. As an example, we take a rectangle shape. How to add svg files to my website?